|
|
How to add a virtual agent to your website |
|
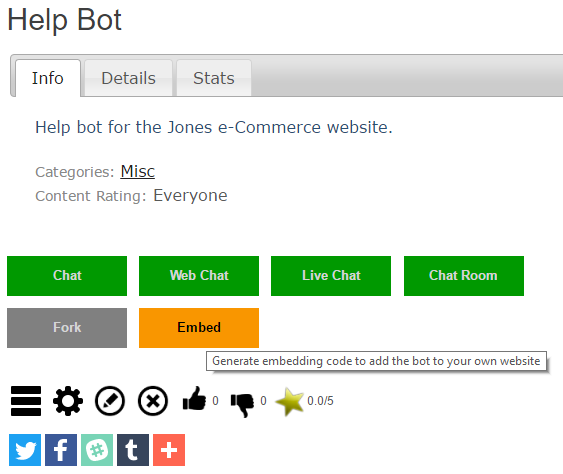
A virtual agent is a term typically used to describe a type of chat bot used for business. A virtual agent could be a virtual sales agent, a virtual customer service agent, or another type of virtual agent. A virtual agent is an automated version of a human customer service agent. There are many virtual agents on the Internet, on websites and on social media. They offer help with websites, give information about their companies products or services, answer users questions, provide support, sales, and customer service. Bot Libre makes it easy for you to create your own chat bot, or virtual agent. You can create your own bot, and embed it on your own website, mobile app, or social media. You can create bots for website help, technical support, sales, marketing, customer service, or to automate social media. Bot Libre bots require no programming, and can be trained easily using several methods. Bots can be trained by importing FAQ's, scripts, and chat logs, reviewing and editing responses from our Admin Console's Training & Chat Logs page, or through conversations with you and other people, or from listening in on live chat. Bot Libre bots support advanced artificial intelligence that can be enabled to let bots learn and comprehend language. Bots can also be scripted and programmed using AIML, and the Self (a dialect of JavaScript). To create your own bot follow the steps in the how to How to create your own chat bot in 10 clicks You can also watch this video on How to add a Virtual Agent to your website Once you have created your bot, you can configure it and train it from its Admin Console. You can change your bot's picture or choose an animated avatar from the Avatars page in its Admin Console. You can also connect your bot to Twitter, Facebook, Skype, Telegram, Kik, WeChat, email, or SMS. You can import chat logs, or words from Wiktionary, or data from WikiData. You can browse the internal structure of your bots memory. If your are an advanced user, you can program or script your bot using AIML or Self. You can view your bot's log. To link to your bot you can select it and copy its URL from your browser, this is its unique URL. You can also embed your bot on your website or blog, you can learn how from the Embed page. To get to your bot's Embed page click on its Embed button.
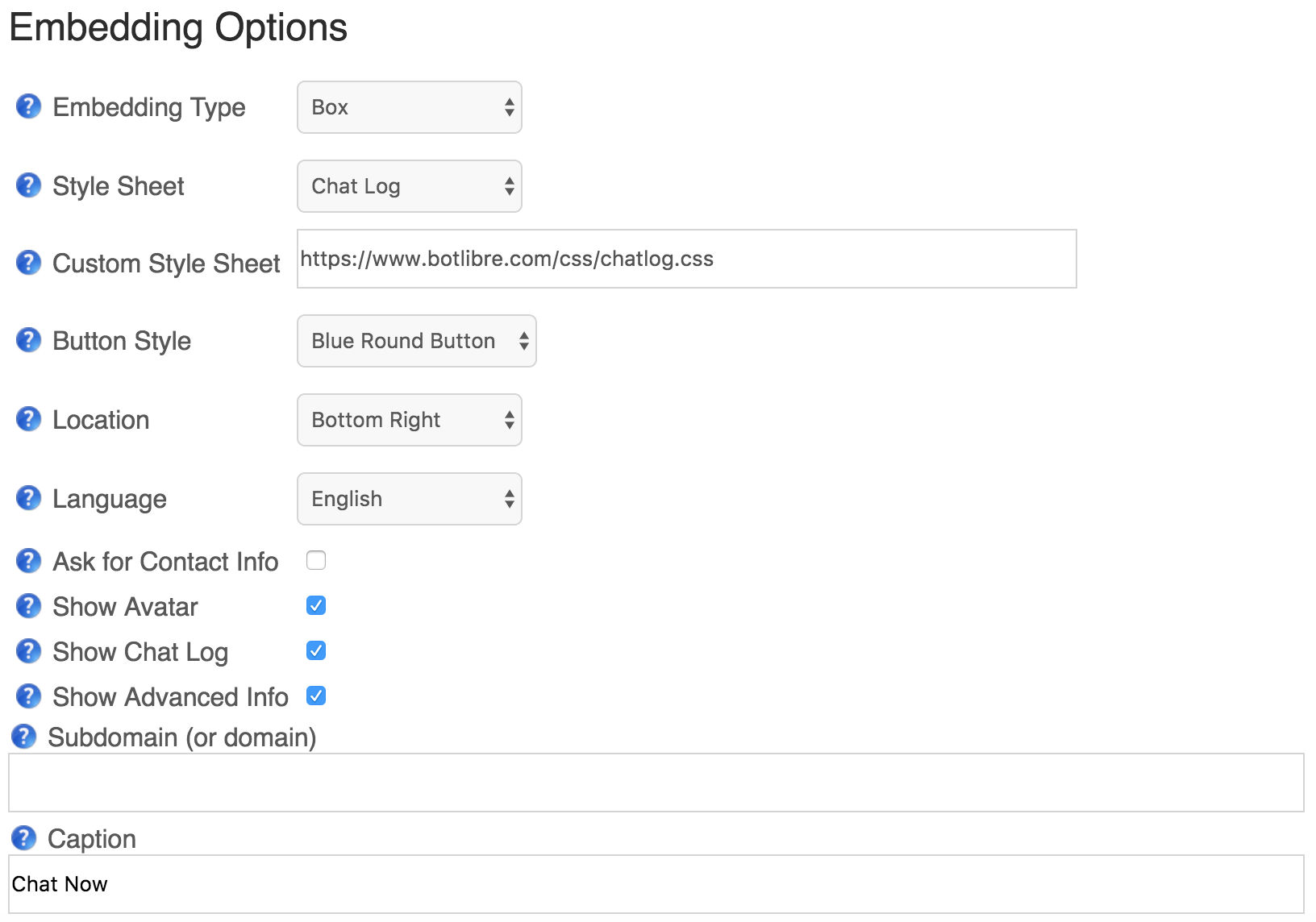
The Embed page generates the HTML/JavaScript code required to embed your bot on your own website. Simply copy the code in the top text area, and paste it into the page on your website you want the bot to appear on. The Embed page provides several different types of embedding, and many embedding options to control the look of the bot on your page. The "Box" embedding option is the most common for a virtual agent, and gives you a "Chat Now" button on your page. The embed page also lets you enter a CSS styles sheet to customize the look and feel of your bot's popup. You can also customize the style settings in the generated code. The embedding code uses JavaScript, and the open source Bot Libre JavaScript SDK. You can customize the JavaScript however you wish. There are also more embedding options available in the JavaScript object, such as prompting the user for their contact information.
Once you add the code to you website, you will get a "Chat Now" button on your website. When users click the button your virtual agent will popup in-page offering its help.
StylesBot Libre supports several different types of button styles and chat styles for embedding to enhance user experience. Button styles let users choose the a specific style of button for the embedding. Chat Styles lets you choose the chat style of the bot. Different chat styles provide different shapes and looks of chat log and chat text bubbles. Button StylesHere are just 5 of the 11 available button styles for the embedding page. Simply select any button style from button style drop down menu.     
Chat StylesHere are five chat styles that Bot Libre now supports. Pick one of the five different chat styles for your embedding by selecting a specific style sheet option from Style Sheet drop down menu. Chat Log Style
Social Chat Style
Chat Room Style
Blue Chat Style
Pink Chat Style
Custom StylesBot Libre also supports custom style sheets. Simply select "Custom Style" from the style sheet drop down menu. Enter the URL pointing to your custom style sheet in the custom style sheet input field, and press the "Generate Code" button. You can copy the code from any of the existing style sheets to make your own custom style. You will need to host your custom style sheet on your own website, or in the Bot Libre script library. If you also want to add live chat to your website, you can do that by creating a Live Chat Channel, and getting its embed code from its embed page. That's it, good luck creating your bots. If you have any questions you can contact [email protected], or chat with the Help Bot
If you encountered any issues, or would like help setting up your bot please email us at [email protected] or upgrade to our Platinum service and we can build your bot for you. |
|
|
|
|